
Utiliser TKinter (Dessins, déplacer des objets, collisions...)
Dessiner avec Tkinter
++++
Faire chuter une balle :
Nous allons programmer une balle qui tombe :

1) On dessine une balle dans le canvas
Un rappel des dessins dans Tkinter :
Voici le code :
2) On fait tomber la balle la balle
On définit un mouvement au départ :
- dx sera utilisée pour le déplacement horizontal
- dy sera utilisée pour le déplacement vertical
L’idée ici est de créer une fonction récursive (qui se rappelle automatiquement) et qui ajoute dy (égal à 5) à l’ordonnée de la balle.
Le canvas possède une fonction : move(). Il faut lui indiquer l’objet que l’on veut déplacer et de combien (abscisses, ordonnées).
Une explication en vidéo :
Ce qui donne :
A toi de jouer :
- Change le vitesse de la balle
- Change le déplacement de la balle (en haut, à gauche, en diagonal...)
3) On fait rebondir la balle sur le sol :
Dans la fonction deplacement() on teste si l’ordonnée (basse) de la balle dépasse la hauteur du canvas (400 pixels) :
Si tel est le cas, on oppose le décalage vertical dy :
Une explication en vidéo :
Ce qui donne :
A toi de jouer :
- Fais rebondir la balle en haut
- Déplace en oblique la balle
- Fais rebondir la balle sur tous les bords
- Seras-tu capable d’ajouter une deuxième balle qui bouge ?
++++
Utiliser le clavier avec Tkinter :
Déplacement à chaque touche :
Voici une raquette qui peut se déplacer avec la touche "droite" du clavier :
Explications en vidéo :
A toi de jouer :
- Ajoute les touches "Haut", "Gauche" et "Bas"
- Seras-tu capable d’empêcher la raquette de sortir de l’écran ?
Déplacer la balle en continu :
Voici une fonction pour déplacer la balle en continu vers la droite :
A toi de jouer :
- Utilises toutes les flèches du clavier
- Fais rebondir la balle sur les bords
- Seras-tu capable de faire en sorte que la balle traverse l’écran ?
++++
Gérer des images avec Tkinter
Tkinter possède une fonction : PhotoImage(file = ’chemin_vers_image’).
Elle ne gère que les .gif et les .ppm.
Remarques importantes :
- Si vous voulez utiliser d’autres formats d’images, il vaut mieux installer et utiliser PIL.
Pour installer PIL sous Pyzo avec Python3, tapez dans un shell : conda install pillow
- Il est possible que vous ayez des erreurs du type : "pyimage2 doesn’t exist". Si votre chemin et votre code sont corrects, fermer le shell de Pyzo et ouvrez un nouveau shell.
Un exemple avec une image de fond :
Téléchargez l’image GIF suivante :

Copiez/Collez le code suivant, les commentaires décrivent les lignes de codes :
Faire bouger une image :
L’image précédente peut bouger comme un rectangle ou un cercle dans le canvas avec la fonction move().
Voici un exemple avec le lapin qui tombe :
++++
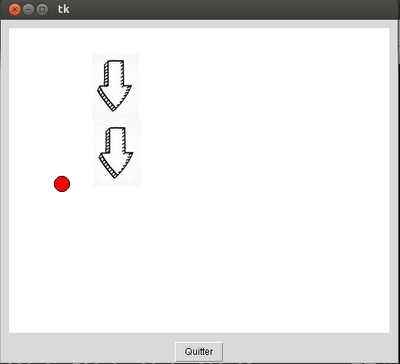
Gérer les collisions
La detection des collisions entre objets peut être très pénible sous Tkinter. Il y a plusieurs méthodes :
- On étudie les coordonnées de chaque objet (il est préférable qu’un des deux objets soit fixe ou ne se déplace que sur une ligne)
- On utilise la méthode : find_overlapping(x1,y1,x2,y2). Elle renvoie les objets en chevauchement avec le rectangle (x1,y1,x2,y2).
- On détermine la distance entre les objets grâce aux coordonnées de leur centre et le théorème de Pythagore.
Méthode1 : Avec les coordonnées
Si un de vos deux objets ne se déplace que très peu (de gauche à droite par exemple) ou qu’il est fixe, vous pouvez simplement étudier les positions des deux objets grâce à leurs coordonnées.
Une vidéo pour comprendre :
Le code correspondant :
Méthode 2 : Test de chevauchement
On utilise la méthode : find_overlapping(x1,y1,x2,y2). Elle renvoie les index des objets du canvas en chevauchement avec le rectangle défini par (x1,y1,x2,y2).
Cette méthode est pratique lorsque deux objets ont des déplacements dans tous les sens.
Une vidéo pour expliquer :
Le code correspondant :
++++
Vers un premier jeu
++++