
Vous trouverez ici comment gérer des boutons, des labels, des input, des layout, des écrans, un canvas, les actions et les collisions.
Boutons, labels et TextInput
Dans cet onglet, vous allez voir :
- Créer et utilser des boutons, labels et inputs
- Gérer une liste de boutons
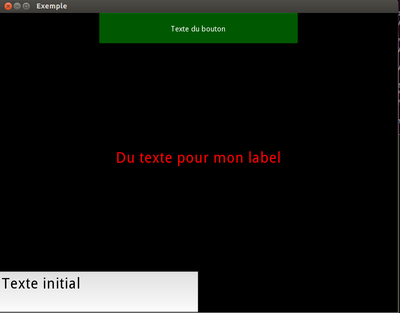
Comment insérer et utiliser un bouton, un label et un input.
N’oubliez pas que vous pouvez afficher tous les attributs et méthodes d’un objet avec un print(dir(OBJET)) :
[’__class__’, ’__delattr__’, ’__dict__’, ’__doc__’, ’__eq__’, ’__events__’, ’__format__’, ’__getattribute__’, ’__hash__’, ’__init__’, ’__metaclass__’, ’__module__’, ’__new__’, ’__proxy_getter’, ’__proxy_setter’, ’__pyx_vtable__’, ’__reduce__’, ’__reduce_ex__’, ’__repr__’, ’__self__’, ’__setattr__’, ’__sizeof__’, ’__str__’, ’__subclasshook__’, ’__weakref__’, ’_create_label’, ’_do_press’, ’_do_release’, ’_font_properties’, ’_trigger_texture_update’, ’add_widget’, ’anchors’, ’background_color’, ’background_disabled_down’, ’background_disabled_normal’, ’background_down’, ’background_normal’, ’bind’, ’bold’, ’border’, ’canvas’, ’center’, ’center_x’, ’center_y’, ’children’, ’clear_widgets’, ’cls’, ’collide_point’, ’collide_widget’, ’color’, ’create_property’, ’disabled’, ’disabled_color’, ’dispatch’, ’events’, ’font_name’, ’font_size’, ’get_center_x’, ’get_center_y’, ’get_parent_window’, ’get_property_observers’, ’get_right’, ’get_root_window’, ’get_top’, ’getter’, ’halign’, ’height’, ’id’, ’ids’, ’is_event_type’, ’italic’, ’last_touch’, ’line_height’, ’markup’, ’max_lines’, ’mipmap’, ’on_disabled’, ’on_opacity’, ’on_press’, ’on_ref_press’, ’on_release’, ’on_touch_down’, ’on_touch_move’, ’on_touch_up’, ’opacity’, ’padding’, ’padding_x’, ’padding_y’, ’parent’, ’pos’, ’pos_hint’, ’properties’, ’property’, ’proxy_ref’, ’refs’, ’register_event_type’, ’remove_widget’, ’right’, ’set_center_x’, ’set_center_y’, ’set_right’, ’set_top’, ’setter’, ’shorten’, ’size’, ’size_hint’, ’size_hint_x’, ’size_hint_y’, ’state’, ’text’, ’text_size’, ’texture’, ’texture_size’, ’texture_update’, ’to_local’, ’to_parent’, ’to_widget’, ’to_window’, ’top’, ’trigger_action’, ’uid’, ’unbind’, ’unregister_event_types’, ’valign’, ’width’, ’x’, ’y’]
Boutons, Labels et Inputs : exemples

Une vidéo pour expliquer :
Le code correspondant :
Les liens Kivy pour connaître toutes les propriétés de ces trois objets :
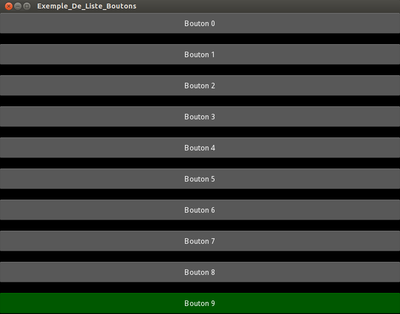
Gérer une liste de boutons :
Vous devez créer de nombreux boutons ?
Pour cela, rien de tel qu’une boucle et une liste de boutons.

Une vidéo d’explication :
Voici le code :
++++
Les Layout
Dans cet onglet, vous trouverez :
Les types de Layout
- BoxLayout
- GridLayout
- FloatLayout
- Emboîtement de plusieurs Layout
Tous les Layout sont des Widget, ils ont donc un canvas et des propriétés correspondantes.
Un lien vers Kivy pour trouver tous les types de Layout : Layout
Par exemple, pour une BoxLayout :
Le résultat :
[’__class__’, ’__delattr__’, ’__dict__’, ’__doc__’, ’__eq__’, ’__events__’, ’__format__’, ’__getattribute__’, ’__hash__’, ’__init__’, ’__metaclass__’, ’__module__’, ’__new__’, ’__proxy_getter’, ’__proxy_setter’, ’__pyx_vtable__’, ’__reduce__’, ’__reduce_ex__’, ’__repr__’, ’__self__’, ’__setattr__’, ’__sizeof__’, ’__str__’, ’__subclasshook__’, ’add_widget’, ’bind’, ’canvas’, ’center’, ’center_x’, ’center_y’, ’children’, ’clear_widgets’, ’cls’, ’collide_point’, ’collide_widget’, ’create_property’, ’disabled’, ’dispatch’, ’do_layout’, ’events’, ’get_center_x’, ’get_center_y’, ’get_parent_window’, ’get_property_observers’, ’get_right’, ’get_root_window’, ’get_top’, ’getter’, ’height’, ’id’, ’ids’, ’is_event_type’, ’on_disabled’, ’on_opacity’, ’on_touch_down’, ’on_touch_move’, ’on_touch_up’, ’opacity’, ’orientation’, ’padding’, ’parent’, ’pos’, ’pos_hint’, ’properties’, ’property’, ’proxy_ref’, ’register_event_type’, ’remove_widget’, ’right’, ’set_center_x’, ’set_center_y’, ’set_right’, ’set_top’, ’setter’, ’size’, ’size_hint’, ’size_hint_x’, ’size_hint_y’, ’spacing’, ’to_local’, ’to_parent’, ’to_widget’, ’to_window’, ’top’, ’uid’, ’unbind’, ’unregister_event_types’, ’width’, ’x’, ’y’]
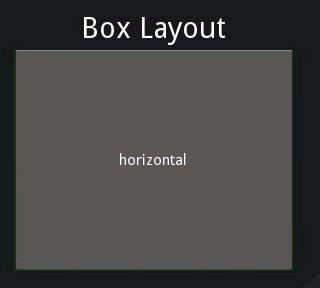
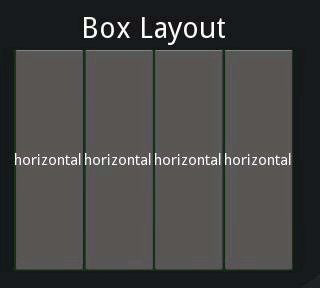
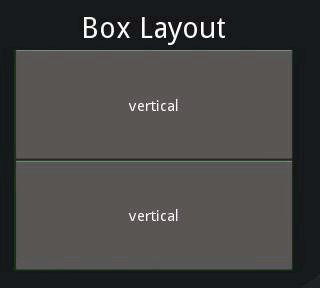
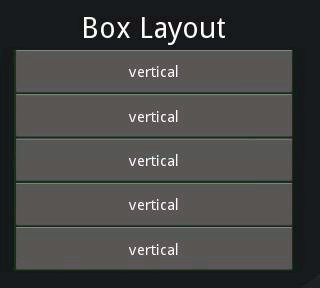
Les BoxLayout
Le lien vers Kivy.org : BoxLayout

Un exemple en vidéo :
Voici le code correspondant :
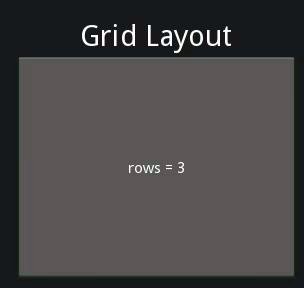
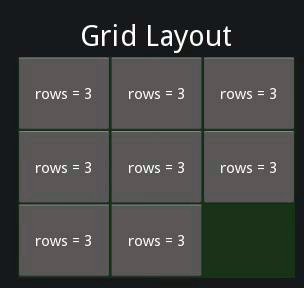
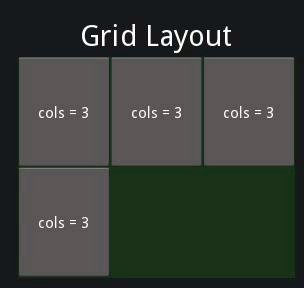
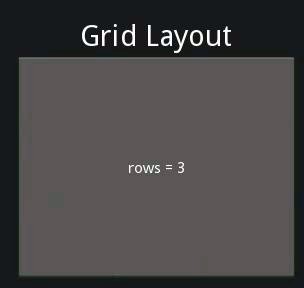
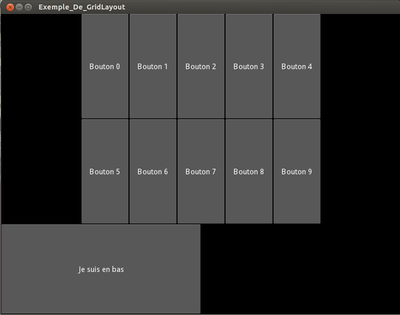
Les GridLayout
Le lien vers Kivy.org : GridLayout

Un exemple de code :
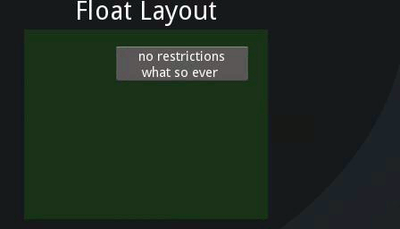
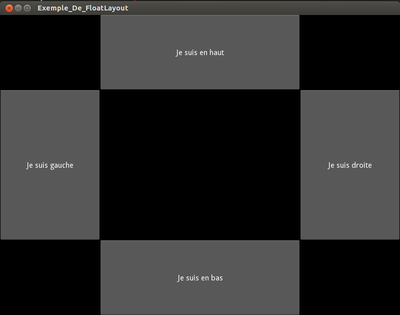
Les FloatLayout :
Le lien vers Kivy.org : FoatLayout

Un exemple :

Le code correspondant :
Emboîter les Layout :

Le code correspondant :
++++
Ecrans et menus déroulants
Vous trouverez dans cet onglet :
Gérer plusieurs écrans
- ScreenManager
Créer des menus déroulants
- DropDown
- Spinner
Gérer plusieurs écrans
Un exemple :
Créer un menu déroulant : Les DropDown
Par Benjamin :
Le code :
La suite prochainement....
++++
Dessiner sur le canvas :
La suite prochainement....
++++
Fonds d’écrans
Vous trouverez ici :
- Des images en fond d’écran
- Un canvas en fond d’écran
Des images en fond d’écran :
Un résumé en vidéo :
Si le fond reste le même tout le long de l’exécution du programme, alors un il suffit d’utiliser un FloatLayout :
Avec une image variable :
Un canvas en fond d’écran :
La suite prochainement....
++++
Déplacements et collisions :
Dans cet onglet vous trouverez :
- 1) Déplacer une balle en touchant l’écran
- 2) Déplacer en boucle une balle avec des rebonds
- 3) Mouvements et collisions entre objets :
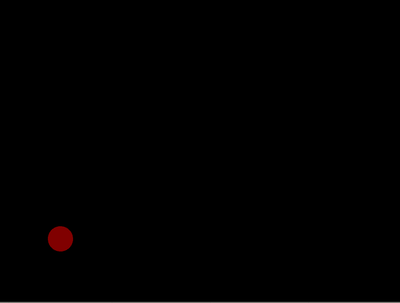
1) Déplacer une balle en touchant l’écran

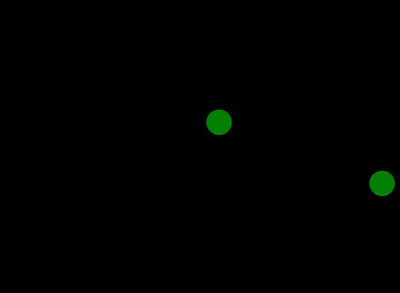
2) Déplacer en boucle une balle avec des rebonds :

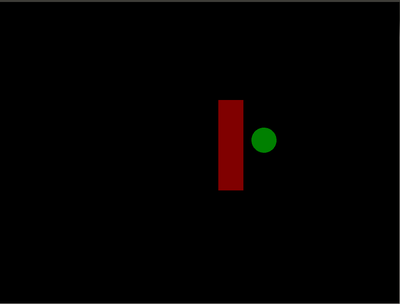
3) Mouvements et collisions entre objets :
Chaque Widget possède une méthode : collide_widget.

La suite prochainement....