
Un programme simple pour une prise en main rapide.
Matériels et logiciels
- Une carte micro:bit que l’on peut acheter ici : https://www.kubii.fr/146-microbit
- Éventuellement, Mu (Python) : Éditeur Python très simple
- Ou à l’adresse suivante pour un émulateur Micro:Bit en Python : https://create.withcode.uk/
- Ou encore ici : https://makecode.microbit.org/ pour un émulateur Micro:Bit avec programmation par blocs (le langage Python ici est plutôt difficile à utiliser pour les élèves).
Installations et mode d’emploi
Il n’y a rien à installer sauf si vous souhaitez utiliser Mu (Python).
- Branchez la carte en usb sur votre ordinateur.
- Créez et tester un code sur https://create.withcode.uk/
- Téléchargez le programme (Download Hex au dessus de l’émulateur)
- Transférez le fichier *.hex téléchargé sur votre carte Micro:Bit via un explorateur de fichiers
Exemple de code pour commencer :

- Create With Code
- Interface de programmation Micro:Bit Python
- Testez ce script avec le bouton Play (l’émulateur Micro:Bit apparait)
- Cliquez sur Download Hex
- Déposez le fichier téléchargé dans la carte Microbit via l’explorateur de fichiers.
- C’est prêt ! Appuyez sur les boutons de la carte.
Créer et afficher des images
Voici un exemple pour créer une image et l’afficher :
- Tester ce code sur https://create.withcode.uk/
- Modifier ce code pour faire afficher une image au départ, une autre image lorsque A est pressé, une autre lorsque B est pressé et enfin une dernière lorsque A et B sont pressés en même temps.
Voici une liste d’images déjà prêtes :
Image.HEART
Image.HEART_SMALL
Image.HAPPY
Image.SMILE
Image.SAD
Image.CONFUSED
Image.ANGRY
Image.ASLEEP
Image.SURPRISED
Image.SILLY
Image.FABULOUS
Image.MEH
Image.YES
Image.NO
Image.CLOCK12, Image.CLOCK11, Image.CLOCK10, Image.CLOCK9, Image.CLOCK8, Image.CLOCK7, Image.CLOCK6, Image.CLOCK5, Image.CLOCK4, Image.CLOCK3, Image.CLOCK2, Image.CLOCK1
Image.ARROW_N, Image.ARROW_NE, Image.ARROW_E, Image.ARROW_SE, Image.ARROW_S, Image.ARROW_SW, Image.ARROW_W, Image.ARROW_NW
Image.TRIANGLE
Image.TRIANGLE_LEFT
Image.CHESSBOARD
Image.DIAMOND
Image.DIAMOND_SMALL
Image.SQUARE
Image.SQUARE_SMALL
Image.RABBIT
Image.COW
Image.MUSIC_CROTCHET
Image.MUSIC_QUAVER
Image.MUSIC_QUAVERS
Image.PITCHFORK
Image.XMAS
Image.PACMAN
Image.TARGET
Image.TSHIRT
Image.ROLLERSKATE
Image.DUCK
Image.HOUSE
Image.TORTOISE
Image.BUTTERFLY
Image.STICKFIGURE
Image.GHOST
Image.SWORD
Image.GIRAFFE
Image.SKULL
Image.UMBRELLA
Image.SNAKE
Détecter les mouvements
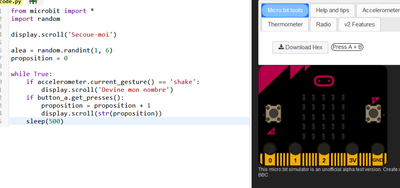
Voici un programme à tester :
Téléversez ce programme sur la carte puis faites bouger un peu la carte.
A vous de créer
Programmez votre carte en utilisant les boutons, les mouvements (accéléromètre) ou le thermomètre ou la boussole.