Interface graphique \(\texttt{TKinter}\)¶
Dessiner¶
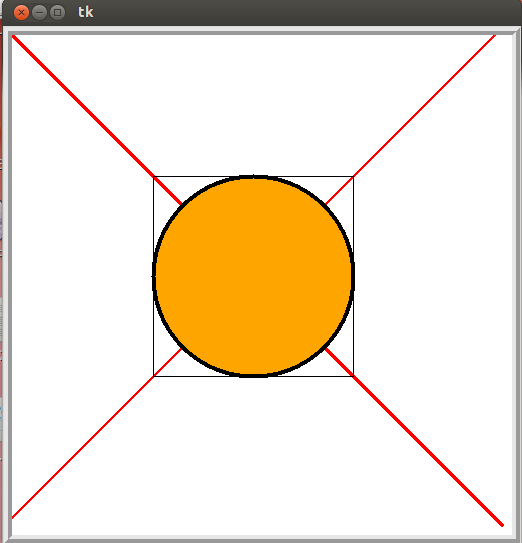
Voici le contenu de (\(\texttt{graph1.py}\)) :
In []:
# On importe Tkinter
from tkinter import *
# On cree une fenetre, racine de notre interface
Fenetre = Tk()
# Dans Fenetre nous allons creer un objet type Canvas qui se nomme zone_dessin
# Nous donnons des valeurs aux proprietes "width", "height", "bg", "bd"
zone_dessin = Canvas(Fenetre,width=500,height=500,bg="white",bd=8)
zone_dessin.pack() #Affiche le Canvas
# Nous allons maintenant utiliser quelques methodes du widget "zone_dessin"
zone_dessin.create_line(0,0,500,500,fill="red",width=4) # Dessine une ligne
zone_dessin.create_line(0,500,500,0,fill="red",width=2) # Dessine une ligne
zone_dessin.create_rectangle(150,150,350,350) # Dessine un rectangle
zone_dessin.create_oval(150,150,350,350,fill="orange",width=4) # Dessine un cercle
# On demarre la boucle Tkinter qui s'interompt quand on ferme la fenetre
Fenetre.mainloop()

Testez ce programme, changez les coordonnées et les couleurs.
Sur le résultat, placez les points \(A(0; 0)\), \(B(0;500)\), \(C(500; 0)\), \(D(500;500)\) et \(E(150;150)\).
Des boutons et des champs¶
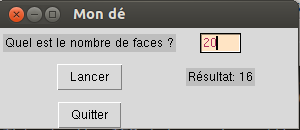
Voici le contenu de (\(\texttt{de1.py}\)) :
In []:
from tkinter import *
import random
def NouveauLance():
nb = random.randint(1,int(NombreFaces.get()))
Texte.set("Résultat: " + str(nb))
# Création de la fenêtre principale (main window)
Mafenetre = Tk()
Mafenetre.title("Mon dé")
Mafenetre.geometry("300x100")
# Création d'un widget Label ("Quel est le nombre de faces ?")
LabelQuestion = Label(Mafenetre, text="Quel est le nombre de faces ?" , bg ="grey")
# Positionnement du widget
LabelQuestion.grid(row=1,column=0, padx = 5, pady = 5)
# Création d'un widget Entry (Saisie du nombre de faces)
NombreFaces= IntVar()
NombreFaces.set(6)
Champ = Entry(Mafenetre, textvariable= NombreFaces, bg ="bisque", fg="maroon", width="5")
Champ.focus_set()
Champ.grid(row=1,column=1, padx = 5, pady = 5)
# Création d'un widget Button (bouton Lancer)
BoutonLancer = Button(Mafenetre, text ="Lancer", command = NouveauLance)
BoutonLancer.grid(row=2,column=0, padx = 5, pady = 5)
# Création d'un widget Button (bouton Quitter)
BoutonQuitter = Button(Mafenetre, text ="Quitter", command = Mafenetre.destroy)
BoutonQuitter.grid(row=3,column=0, padx = 5, pady = 5)
# Création d'un widget Label (Résultat du dé)
Texte = StringVar()
LabelResultat = Label(Mafenetre, textvariable = Texte , bg ="grey")
LabelResultat.grid(row=2,column=1, padx = 5, pady = 5)
Mafenetre.mainloop()

- Modifiez ce code afin de tester si le nombre de faces donné est bien supérieur à 1.
(Dans le cas contraire, laissez ce nombre égal à 1)
Déplacements d'objets¶
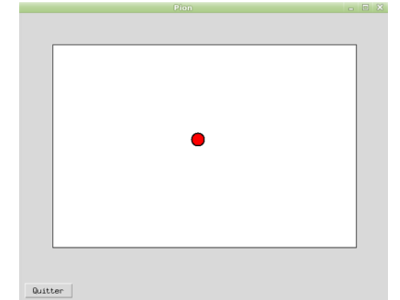
Voici le contenu de (\(\texttt{piece.py}\)) :
In []:
from tkinter import *
def KeyBoard(event):
global PosX,PosY
Key = event.keysym
if Key == 'Right':
PosY -= 20
if Key == 'Up':
PosY += 20
if Key == 'Left':
PosX += 20
if Key == 'Down':
PosX -= 20
MyCanvas.coords(Piece,PosX -10, PosY -10, PosX +10, PosY +10)
MyWindow = Tk()
MyWindow.title('Piece')
PosX = 230
PosY = 150
MyCanvas = Canvas(MyWindow, width = 480, height =320, bg ='white')
Piece = MyCanvas.create_oval(PosX-10,PosY-10,PosX+10,PosY+10,width=2,outline='black',fill='red')
MyCanvas.focus_set()
MyCanvas.bind('<Key>',KeyBoard)
MyCanvas.grid(padx =50, pady =50)
Button(MyWindow, text ='Exit', command = MyWindow.destroy).grid(padx=5,pady=5)
MyWindow.mainloop()

- Exécutez ce programme, corrigez le code
- Changez les couleurs...
Récupérer les coordonnées du pointeur de la souris¶
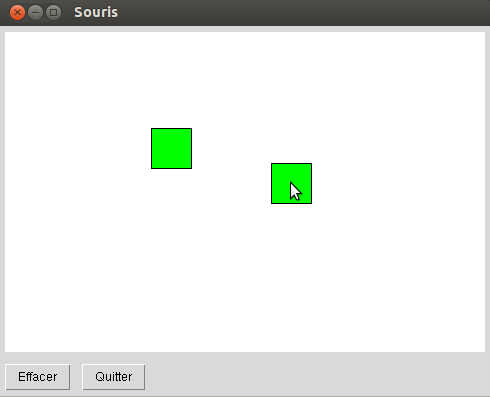
Voici le contenu de (\(\texttt{souris1.py}\)) :
In []:
from tkinter import *
def Clic(event):
# position du pointeur de la souris
X = event.x
Y = event.y
# on dessine un carré
r = 20
Canevas.create_rectangle(X-r, Y-r, X+r, Y+r, outline="black",fill="green")
def Effacer():
Canevas.delete(ALL)
# Création de la fenêtre principale
Mafenetre = Tk()
Mafenetre.title("Souris")
# Création d'un widget Canvas
Largeur = 480
Hauteur = 320
Canevas = Canvas(Mafenetre, width = Largeur, height =Hauteur, bg ="white")
# La méthode bind() permet de lier un événement avec une fonction :
# un clic gauche sur la zone graphique provoquera l'appel de la fonction utilisateur Clic()
Canevas.bind("<Button-1>", Clic)
Canevas.pack(padx =5, pady =5)
# Création d'un widget Button (bouton Effacer)
Button(Mafenetre, text ="Effacer", command = Effacer).pack(side=LEFT,padx = 5,pady = 5)
# Création d'un widget Button (bouton Quitter)
Button(Mafenetre, text ="Quitter", command = Mafenetre.destroy).pack(side=LEFT,padx=5,pady=5)
Mafenetre.mainloop()

Déplacer un objet en boucle¶
Voici le contenu de (\(\texttt{chute1.py}\)) :
In []:
from tkinter import *
def deplacement():
global s,a,Posx,Posy
#Calculs des nouvelles coordonnées
Posx=Posx+a
Posy=Posy+5
#Changement de position du cercle
can.coords(cercle,Posx-5,Posy-5,Posx+5,Posy+5)
#a=0 pour stopper le déplacement horizontal
a=0
s=1
fen.after(100,deplacement)
def gauche(event):
global a,s
a=-10
if s==0:
s=1
deplacement()
def droite(event):
global a,s
a=10
if s==0:
s=1
deplacement()
#On définit les valeurs initiales
s=a=0
Posx=100
Posy=0
#On crée un canevas tout gris
fen = Tk()
can = Canvas(fen,width = 200, height = 200 , bg = 'gray')
can.grid(row=1,column=0,columnspan=3)
#On crée la base du serpent ainsi que le premier repas
cercle = can.create_oval(Posx-5,Posy-5,Posx+5,Posy+5,fill='red')
#On crée les commandes au clavier
can.bind_all('<Left>', gauche)
can.bind_all('<Right>', droite)
fen.mainloop()

A vous de jouer !¶
Level 1
- Dessinez un visage. (Soyez créatifs)
Level 2
- Réalisez une application graphique qui demande le nom de l'utilisateur et lui répond par exemple "Bonjour Nadia".
Level 3
- Réalisez une application graphique de calcul mental.
Level 4
- Reprenez le code \(\texttt{piece.py}\) afin d'ajouter un rectangle qui se déplace à l'aide d'autres touches.